Backend: Error Monitoring
Backend: Logging
Go
JS
Python
Ruby
Java
Rust
Hosting Providers
Backend: Tracing
Native OpenTelemetry
Fullstack Frameworks
Overview
Self Host & Local Dev
Menu
Tracking Events
A track event is a named event that you've defined. Adding a track event is useful if you want to be able to be alerted (see alerts) or search for sessions where the user has done an action.
Example Scenario: A Shopping Cart
You'd like to see what users are doing that cause them to open the shopping cart. In your app, you'll add H.track():
import { H } from 'highlight.run'; import { getSubtotal } from '@utils'; const ShoppingCard = ({ items }) => ( <Button onClick={() => { H.track("Shopping Cart Opened", { subtotal: getSubtotal(items), numberOfItems: items.length }); }} > Shopping Cart </Button> )
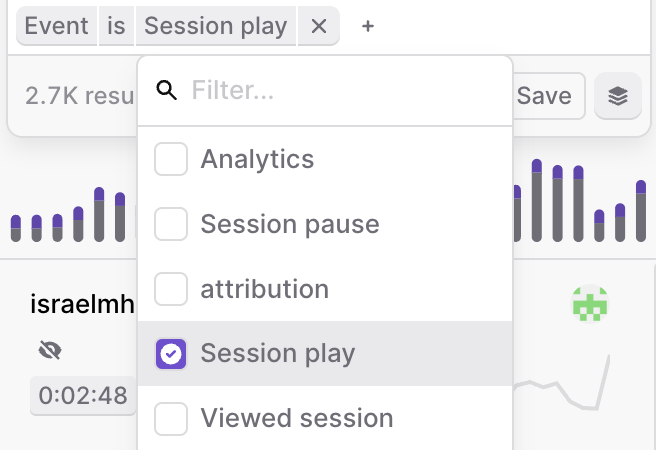
Searching for Sessions by Event
Once you are recording sessions with the track event, you can search for ones where the event
is recorded by applying the Event key in the sessions filter.

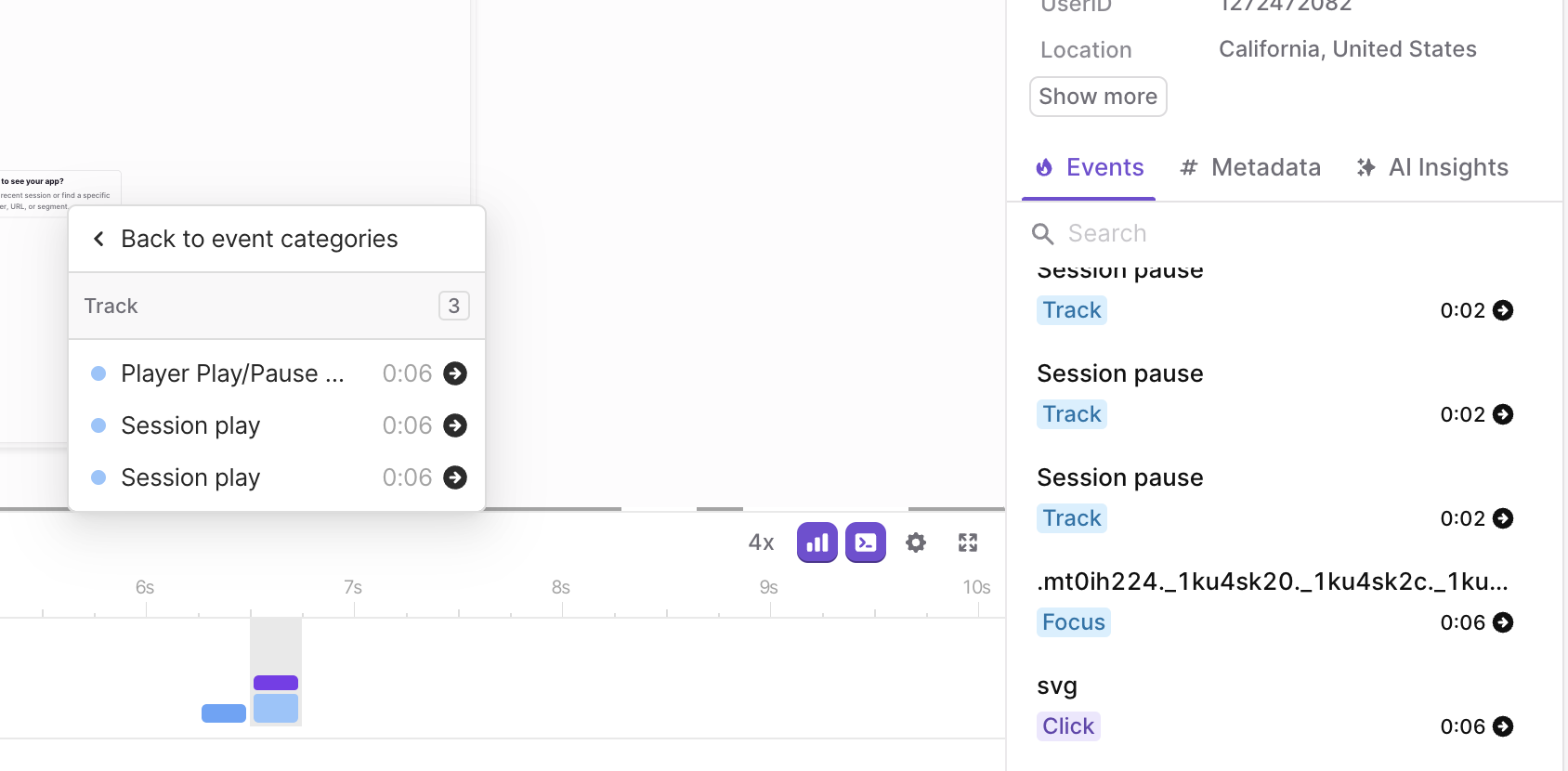
Then, within a session, you can view the track events in the timeline and in the right events feed, with the ability to jump to the exact moment the event occurred.

API
See the Recording Network Requests and Responses API documentation for more information on how to use it.